3d-skuggor med Photoshop
22 Jun 2007 - photoshop, tutorial
273
273
Drop Shadow i all ära, men ibland så vill man inte att det som ska ge en skugga ska ligga platt mot underlaget. Men vill att skuggan ska vara i ett annat plan än själva objektet, som skuggan från en boll som ligger på ett bord. Men, någon sådan funktion finns inte i Photoshop, eftersom det är ett 2D-program (mest, Photoshop CS3 har ju 3D-funktioner. Mer om dem senare).
Så, målet är att skapa en mysig 3D-skugga från ett 2D-objekt i Photoshop! Let's get to work!
Monkey Wrench
Här har vi en bild som jag renderat från Maya av en skiftnyckel jag modellerat där. Givetvis kan jag lägga på en "äkta" 3D-skugga direkt i Maya, men tyvärr så kan jag inte få med den i alphakanalen (så vitt jag vet, rätta mig gärna) så bakgrunden blir alltid vit. Om jag gör den i Photoshop så kan jag lägga vilken bakgrund jag vill under skuggan eftersom den kommer ha egen alphakanal.
Same old, same old
Så steg ett blir ju att lägga på en vanlig, tråkig, drop shadow. Förslagsvis så kan du ju använda mitt tips från Fixa snyggare skuggor i Photoshop för att få en bra startpunkt.
På egna ben!

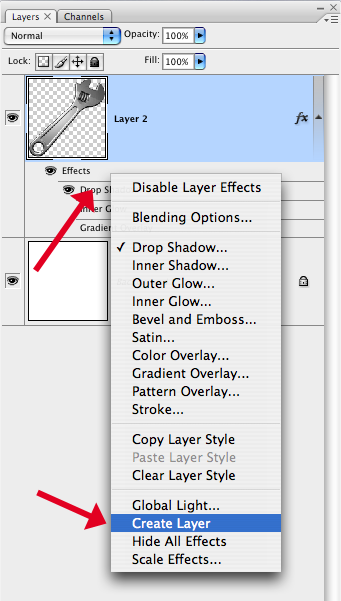
Nästa steg är att skapa ett eget lager av den här skuggan. Gå in i lagerpaletten och högerklicka på Drop Shadow. Från menyn väljer du "Create Layer"
Ogres are like onions, we have layers

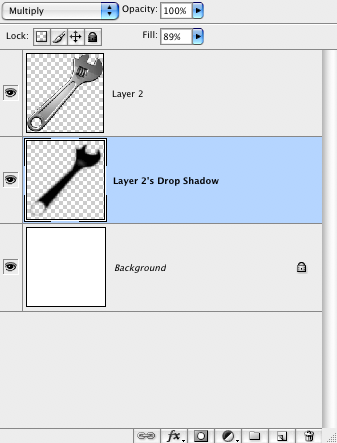
Då ser det ut så här. Skuggeffekten är nu pixlar på ett helt eget lager och hör inte ihop med skiftnyckeln på något vis. Så nu kan vi göra vad vi vill med den.
Tweak me the way you want me
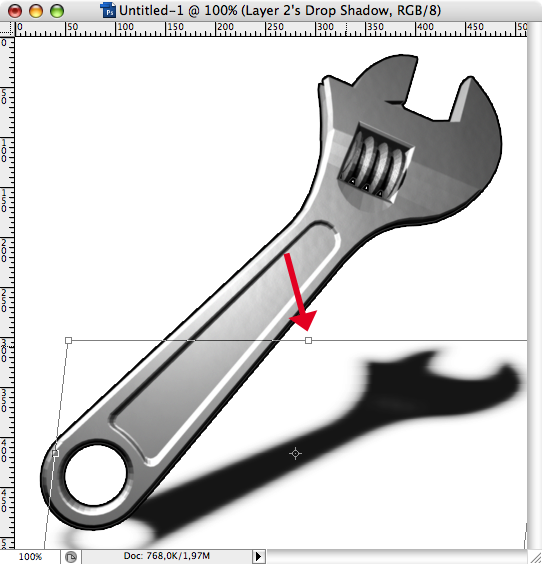
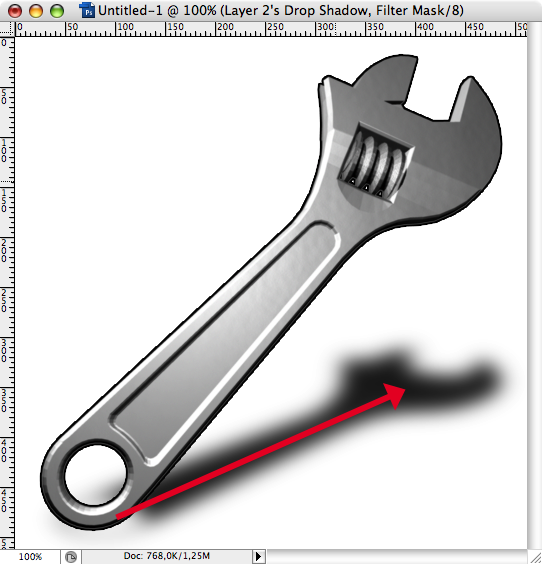
Så det gör vi. Välj Edit->Free Transform och håll Apple.-tangenten (sorry, vet fortfarande inte vilken det är på en PC) medan du tar tag i det översta mittersta handtaget och drar skuggan nedåt och till höger i det här fallet. På det här viset så "skew:as" skuggan och det blir inte felaktiga perspektivförskjutningar. Nu behövde jag inte dra min så mycket i sidled, men du kan ju leka med den bäst du vill.
Du tror du är så himla smart, va?
Ja, detta ser ju bra ut, men en skugga som faller så här är ju inte lika stark överallt, utan försvagas ju längre det kommer från objektet, både i skärpa och i svärta. För att lösa detta ska vi använda en funktion som är ny i Photoshop CS3 - Smart Filters. Välj skugg-lagret och sedan Filters->Convert for Smart Filters... Så, nu kan du använda smarta filter, vilket är icke destruktiva. Alla filter du nu lägger till "staplas" på varandra och kan redigeras i efterhand. Jättesmidigt!
Sudda sudda bort din sura min
Välj Filters->Blur->Gaussian blur... och ställ in det så det blir ganska suddigt. Du ser live i bilden hur det ser ut om du väljer preview.
Sluta maska

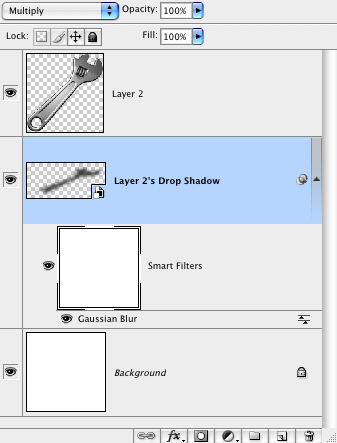
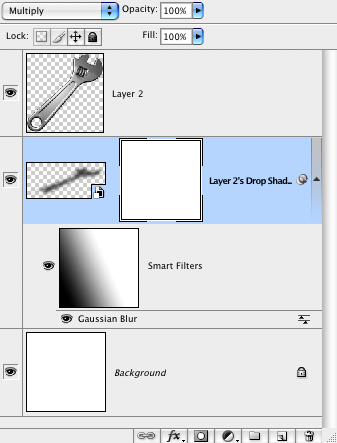
När du aktiverar filtret så ser det ut så här i lagerpaletten. Du har en mask och sen alla smarta filter listade under den. Masken är viktig här, för med hjälp av Gradient-verktyget kan vi nu bestämma hur filtret påverkar lagret. Klicka på masken så den är aktiv
Bortom dimhöljet
Med Gradient-verktyget drar du nu en gradient längs med skuggan.
Skärpning!
Resultatet är att effekten av filtret försvinner i ena änden men är kvar i andra änden och en snygg övergång därimellan. Magi!

Lägg nu till en lagermask på lagret i sig. Och med Gradient-verktyget så drar du en gradient från andra hållet i den masken. Då drar du ned opaciteten på skuggan från andra hållet.
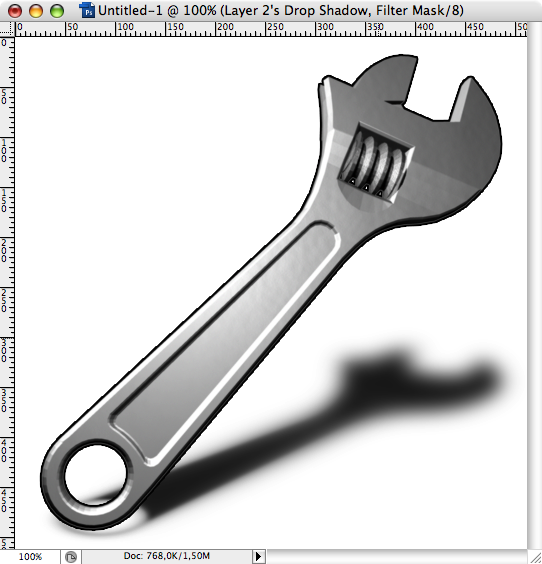
Känner du dig skuggad?
Och detta är resultatet! Skuggan förlorar skärpa ju längre bort från objektet den kommer samtidigt som svärtan försvagas. Detta går ju att använda på nästan vilka 2D-objekt som helst som man vill ha lite extra djup i.
Hoppas du gillade den här. Läs gärna mina andra tutorials