Har du en fräsig bild och vill ha en trevlig skugga under den, men orkar inte fixa skuggor i Photoshop för varje bild? Då kan du använda CSS för att skapa skuggor, men med vissa restriktioner! Som jag skrivit tidigare så finns det för- och nackdelar med CSS och det gäller även den här.
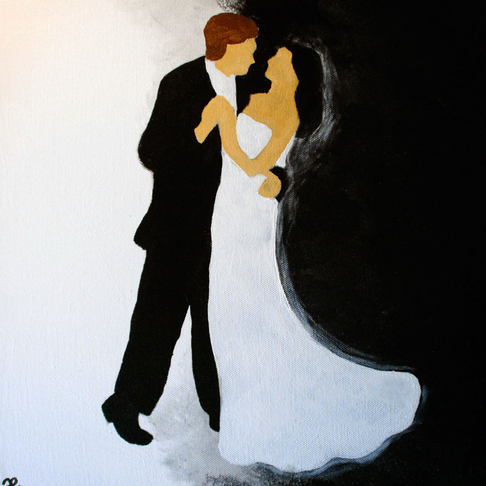
Först tar vi en titt på hur vi vill att slutresultatet ska se ut, så vi vet vad vi strävar efter. Det är alltså en bild med en enkel 10 pixlars skugga.
Så, hur gör vi detta med CSS? Ja, det är faktiskt inte så klurigt som man kan tro. Vi börjar med lite kod för själva HTML-taggarna
<div class='imgshadow'>
<img src='sandman.jpg'>
</div>

Då har vi en bild i en DIV, nu ska vi lägga på lite CSS för att få till skuggan. Men först måste vi ha en bild som ska representera skuggan, vilket är en 800x800 stor (eller större om du vill lägga skuggor på större bilder) med en 10 pixlars skugga i neder och högerkant.

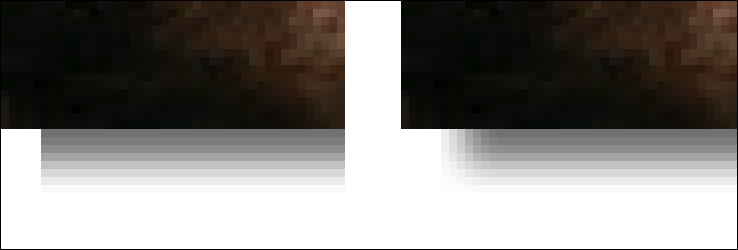
Så här är alltså tanken, vår 800x800 bild ska positioneras under bilden (röd ram) men förskjutas tio pixlar nedåt och åt höger för att skapa skuggeffekten. Bilden till höger är en mindre version men ni förstår principen
Metod 1: Luft i .imgshadow
Ok, med våra två bilder ska vi nu alltså lägga på en skugga. Vi lägger till lite CSS-kod

DIV.imgshadow {
background-image: url(imgshadow.png);
background-repeat: no-repeat;
background-position: right bottom;
float: left;
padding-bottom: 10px;
padding-right: 10px;
}
Vad som händer här är att vi har en bakgrundsbild på DIV:en under vår bild och sätter på lite luft till höger och under så att bakgrunden syns.
Metod 2: Förskjutning av bilden
Detta var ju inte så illa, men det är ju inte så likt vår referensbild tyvärr. Så vi får ta till ett annat trick för hur vi positionerar dessa tillsammans

DIV.imgshadow {
background-image: url(imgshadow.png);
background-repeat: no-repeat;
background-position: right bottom;
float: left;
clear: right
}
.imgshadow IMG {
margin: -5px 10px 10px -5px;
}
Ok, till skillnad från vår första metod så är det inte luft i .imgshadow utan förskjutning av IMG-taggen i förhållande till den. Då ser det ju genast lite bättre ut. Nackdelen med den här metoden är att bilden alltså är 10 pixlar förskjuten i höjd och sidled och i en sidlayout kan det se underligt ut.

Ett annat problem är ju hur vår skugga klipps av lite underligt i nedre vänstra och övre högre kant, och jämför man med vår referensbild så ser det faktiskt inte speciellt fint ut alls.
Metod 3: fade.png

Så, för att råda bot på vår konstiga klippning av skuggan så ska vi ta och lägga till en bild till. Det är en lika stor bild som skugg-bilden men istället för en drop shadow till höger och i underkant så har vi en vit gradient till vänster och i toppen.

Och här ser ni hur det är tänkt att det ska fungera. Precis som vår skuggbild är bakgrund bakom så ska vår fade-bakgrund vara detsamma, fast ligga över den. Det blir alltså tre lager allt som allt; Skugga, fade och sen bild, positionerat så att allt linjerar. Vi måste dock ha lite mer html-kod för det:
<div class='imgshadow'>
<div class='fade'>
<img src='sandman.jpg'>
</div>
</div>
Och sen lägger vi på den här CSS-koden:

DIV.imgshadow {
background-image: url(imgshadow.png);
background-repeat: no-repeat;
background-position: right bottom;
float: left;
}
.imgshadow .fade {
background-image: url(fade.png);
background-repeat: no-repeat;
background-position: left top;
padding: 0 10px 10px 0;
}
Hoppla! Nu ser det ju helt plötlsigt ut exakt som vi vill ha det! Låt oss lägga på en ram runt själv img-taggen med:

.imgshadow IMG {
border: 1px solid #999;
background-color: white;
padding: 5px;
}
Och där har vi det! Nu ser vår CSS-skugga ut exakt som på referensbilden! Vilken tur!
Metod 4: Tabell

Ja, precis som de tidigare lösningar jag pratat om har handlat om huruvida man ska ersätta en tabell-lösning med en CSS-lösning så har vi även en tabellmetod för den här lösningen. Nackdelen med den är ju att det blir bra mycket mera HTML-kod, men en fördel är att bildfilerna vi använder är mycket mycket mindre, även om dom är fler.
Som ni ser på bilden så har vi delat upp bilden och skuggan i olika tabellceller och lägger skugg-delarna som bilder och bakgrundsbilder i cellerna så att vi skapar dem som en ram mycket likt hur rutorna skapades i en tidigare text.
Och här ser vi en klar fördel till tabellmetoden, som faktiskt fungerar på vilken bakgrund som helst. Med CSS-metoden så måste du i förväg veta vilken färg bakgrunden är som bilden ska ligga på så att fade.png tonar ut i den färgen. Med tabellen så är det inte ett problem utan transparensen gör att den passar på vilken bakgrund som helst, även mönstrade (vilket vore omöjligt med CSS-metoden).
Transparens i PNG?
Ett annat problem med CSS-metoden är att den inte fungerar alls i IE 5.5 eller IE 6, som inte stöder transparens i PNG-filer alls, tyvärr. Då är det återigen tabellmetoden som är den bästa. Det finns hack för att få till transparensen i PNG-bilder men det fungerar inte så bra på bakgrundsbilder som är positionerade tyvärr. Resultatet i IE5.5. och IE6 ser ni ovan, kanske inte så sexigt. Transparensen i bilderna som används i tabellen är enklare att "hacka" i IE6 för dom befinner sig inte positionerade via CSS. Någon som vill att jag skriver om hur man fixar transparens i PNG-filer i IE6? Hojta till!